Since its initial release Sublime Text has quickly become the text editor of choice for many coders. I only recently started using ST and I am already in love with it, so much so that I exclusively use ST for all my text editing tasks not only coding. Apart from speed issues, which I have been told have improved a lot in Sublime Text 3, this relatively new text editor is an almost perfect choice for coding. One of the things that make Sublime such a great choice is its huge and active community and an extensive choice of packages available. I probably wouldn’t be so smitten with ST if it wasn’t so customizable and extendable with packages and themes.
If you are new into ST and would like to get your hands dirty with packages then these are the top 10 plugins I would highly recommend you try out:
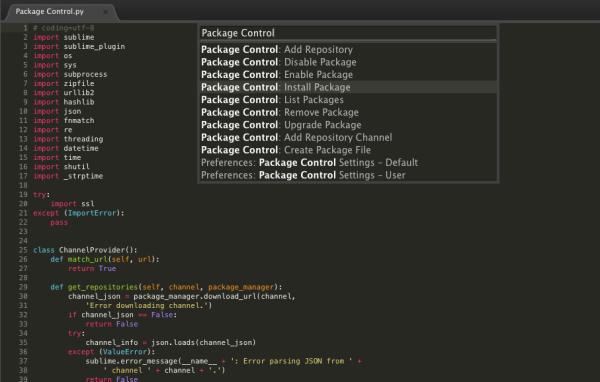
1) Package Control:
This should be the first thing you should install after getting Sublime Text. It makes finding, installing, and managing packages such a breeze that it makes me wonder why it’s not a built-in feature. It really should be.

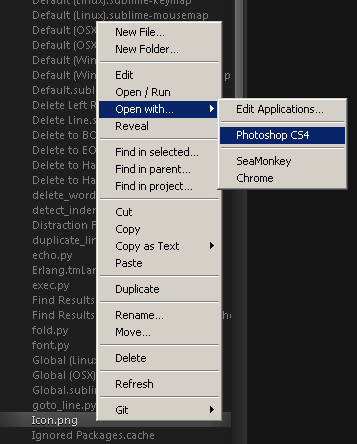
2) SideBar Enhancements:
A plugin that makes a lot of enhancements on Sidebar operations with files and folders among many other things.

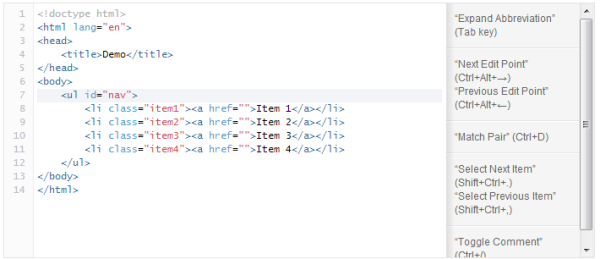
3) Emmet:
A must-have for HTML/CSS web-developers, it greatly enhances the idea of snippets and guaranteed to speed up your development time.

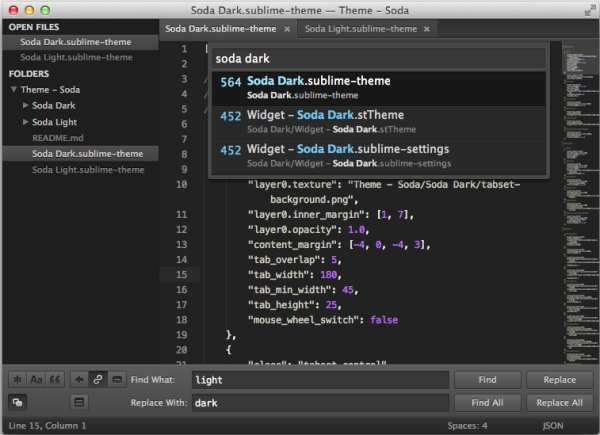
4) Soda Theme:
If you are not a great fan of the default theme (which by the way is highly customizable without having to install any third party themes), you should definitely try out Soda Theme, it’s by far one of my favorite Sublime Text theme and most likely one of the most popular ST theme.

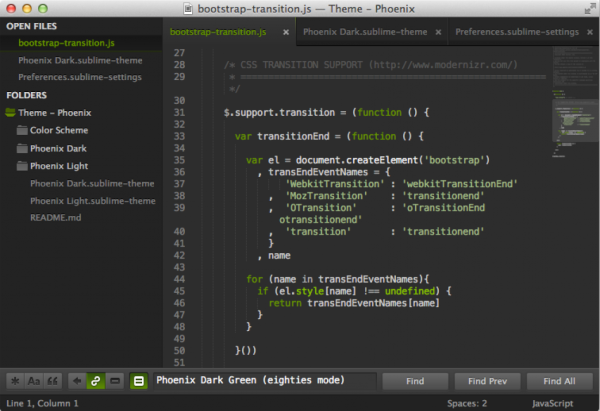
5) Phoenix Theme:
My second favorite theme. I find myself going back to Phoenix when I am bored with Soda Theme. I rarely stick with one theme for too long.

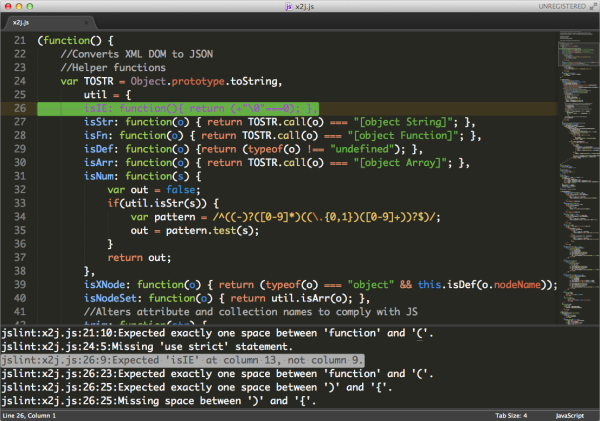
6) JSLint:
A must-have for JavaScript programmers, jslint is code analysis and quality management tool.

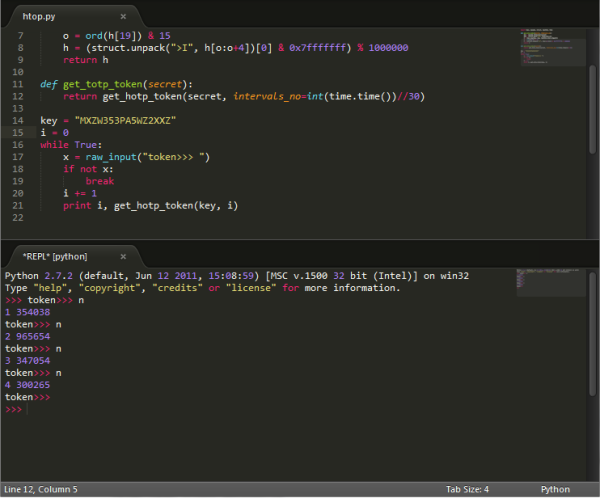
7) SublimeREPL:
An Interpreter inside Sublime Text supports Clojure, CoffeeScript, F#, Groovy, Haskell, Lua, MozRepl, NodeJS, Python, R, Ruby, Scala, shell.

8) LiveReload:
A Sublime text + Browser plugins that help you test your code in real-time when you save a file on ST, your browser live updates automatically to show you changes. Very handy for web-developers.

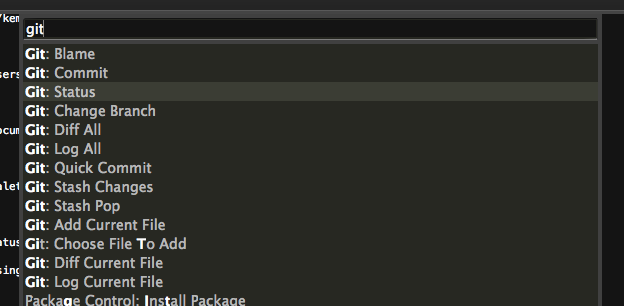
9) Git:
If you are a heavy git user, this is a must-have plugin. You can use git completely within ST.

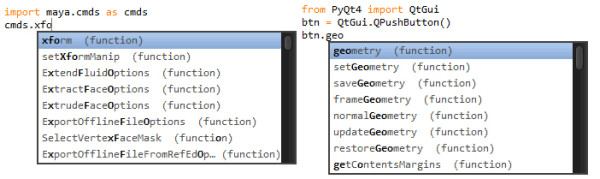
10) SublimeCodeIntel:
Last, but not least, a plugin that brings common IDE functions like Auto-complete, Function Tooltips and jumps to symbol definitions; to Sublime Text.

Obviously, this is not an exhaustive list of must-have Sublime Text plugins, but if you have any favorite plugins that I would love to check out, feel free to share.